| 自己解决在Vue中动态渲染图片不显示的问题 | 您所在的位置:网站首页 › vue引入图片报错VueCli 关于静态资源图片 引入问题 › 自己解决在Vue中动态渲染图片不显示的问题 |
自己解决在Vue中动态渲染图片不显示的问题
|
乐于助人
前言分析思路1. 绝对路径2. 相对路径
总结
本篇文章记录的是自己在 Vue-Cli2 中如何去解决的这个问题,心里路程比较多,所以话比较多哈哈,感谢阅读,大概耗时2分钟
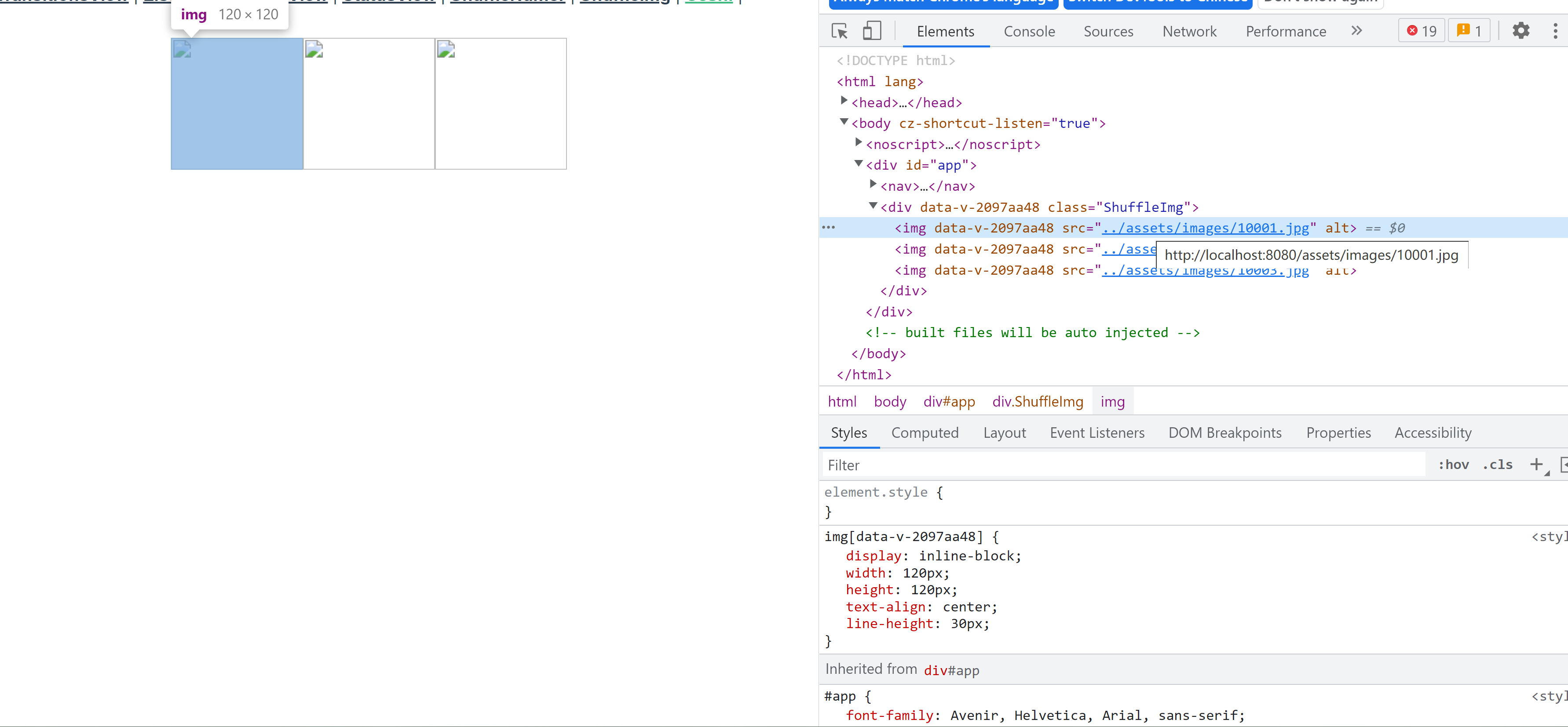
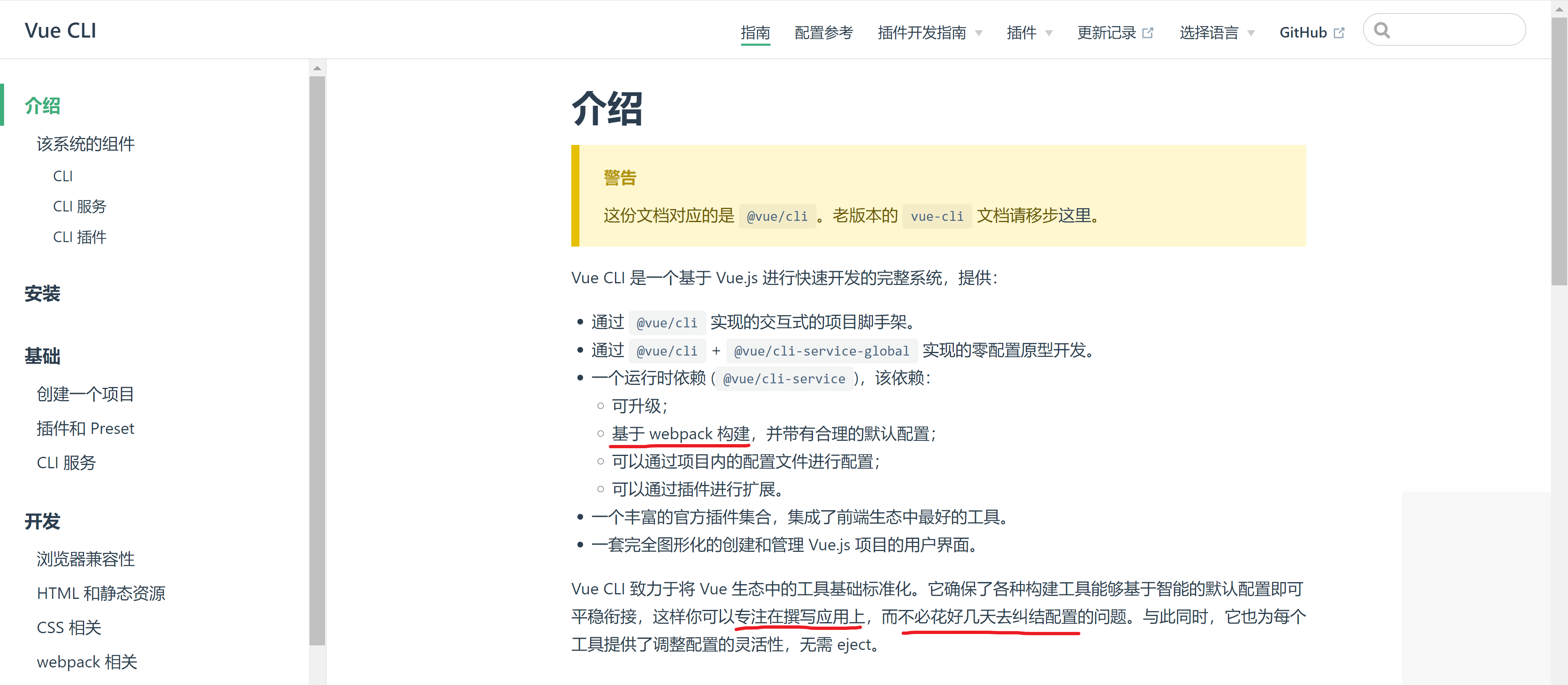
如上图所示,我的图片就是储存在了 assets/images/ 目录下 ,但是结果不显示,这个问题其实早就遇到了,当时查阅资料之后就解决了,大概原理也不是很深,解决的方式也并不复杂,所以就没有记录,但是今天写了一个小案例时,这个问题冒出来给我整郁闷了,我怀疑是不是自己记错了解决的方式了,我去查资料,并没有什么问题,最后我重新启动了一下,它突然变好了(可能开小差了吧),下次我先重启,查的时候,某度也是五花八门的,什么都有,想找我之前看的那篇文章,找不到了……,还是自己记录一下吧,还能加深理解和记忆,多好。 分析思路首先要思考为什么会出现这样的问题?我先简单的偷偷告诉你,是 路径问题 我们都知道 Vue-cli 是基于Webpack 构建的,就是为了方便我们开发者不用把太多时间花在配置上,专心的去处理业务逻辑,看 Vue CLI 官网介绍。
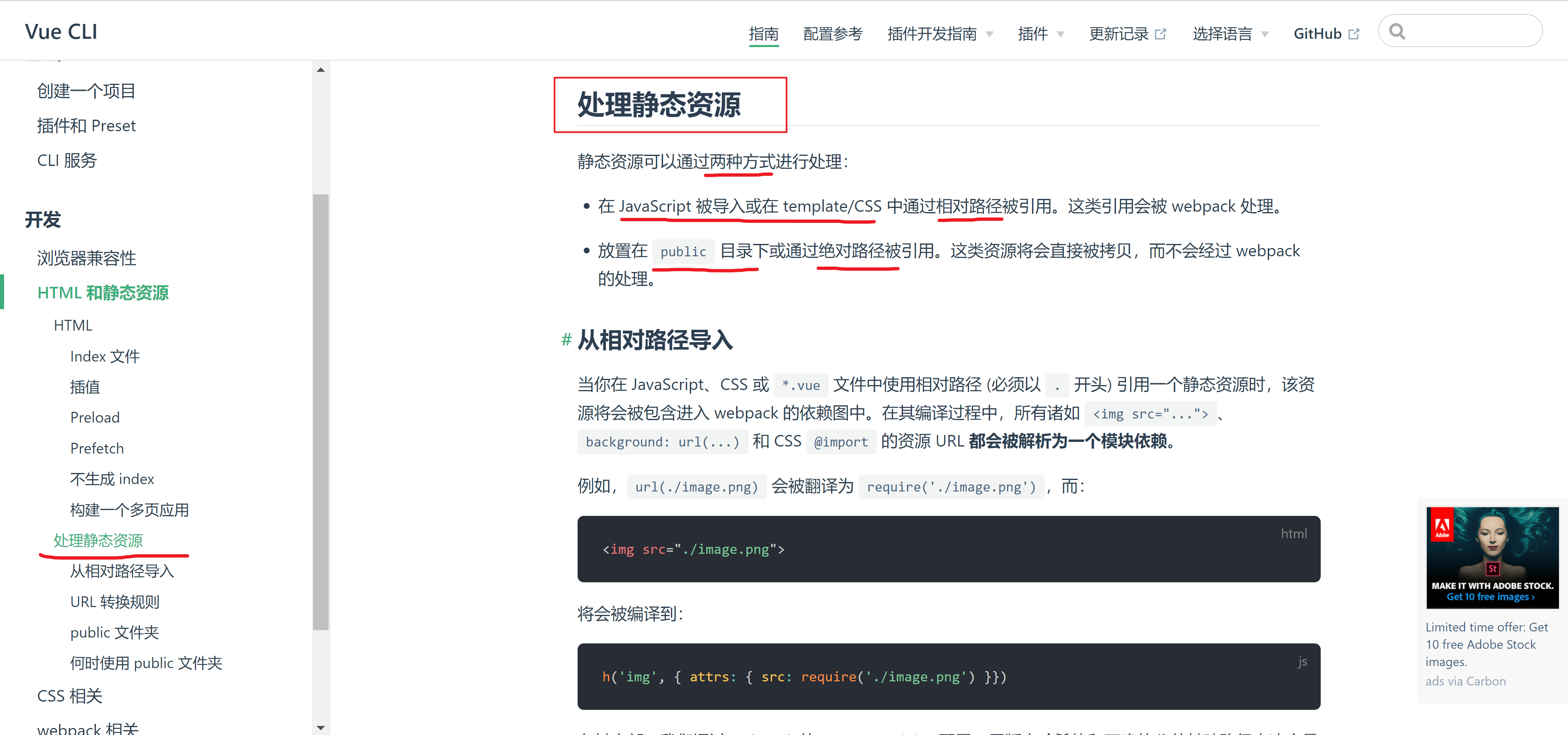
基础好的小伙伴知道我们在项目中用的本地图片属于静态资源,那么它是如何进行处理的呢? 还是看官网文档 处理静态资源
重点内容给大家标注上了,有小伙伴还是看不太明白,啥意思呢? 边看图边解释给你们听,意思就是两个引入方式,一个绝对路径,一个相对路径,如果使用绝对路径,那么我们需要把我们的图片资源放在 public 目录下,如果使用相对路径,需要把图片资源放在 assets 目录下,需要注意的是,public目录下的和凡是通过绝对路径引入的文件不会经过 webpack 处理,相对路径则会被 webpack 处理,小伙伴如果对于绝对路径和相对路径不理解的,自己查阅一下资料查缺补漏吧。
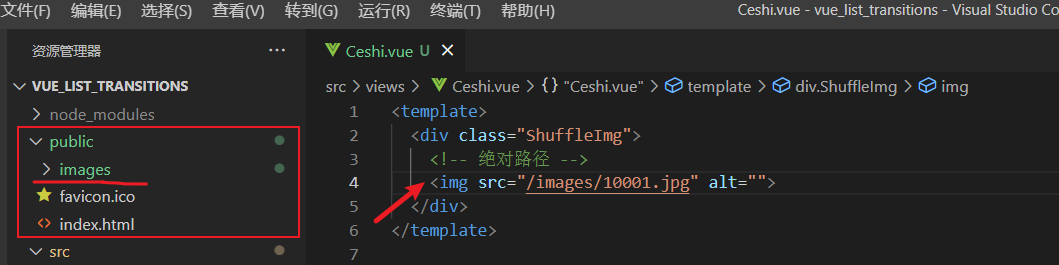
既然知道了两种引入方式,那么我们来试一试,这两者在使用时具体会有怎样的差别,光看理论知识是肯定不行,必须实际应用才可以。 1. 绝对路径我们先使用绝对路径的方式看一看,我们知道绝对路径的资源要放在 public 目录下,怎么引入呢?使用 / 根号,它对应的就是 public 目录,具体原因你需要去学习 vue.config.js 配置文档,下面我们开始演示吧。 因为代码不复杂,我就放图片了,比如容易阅读。
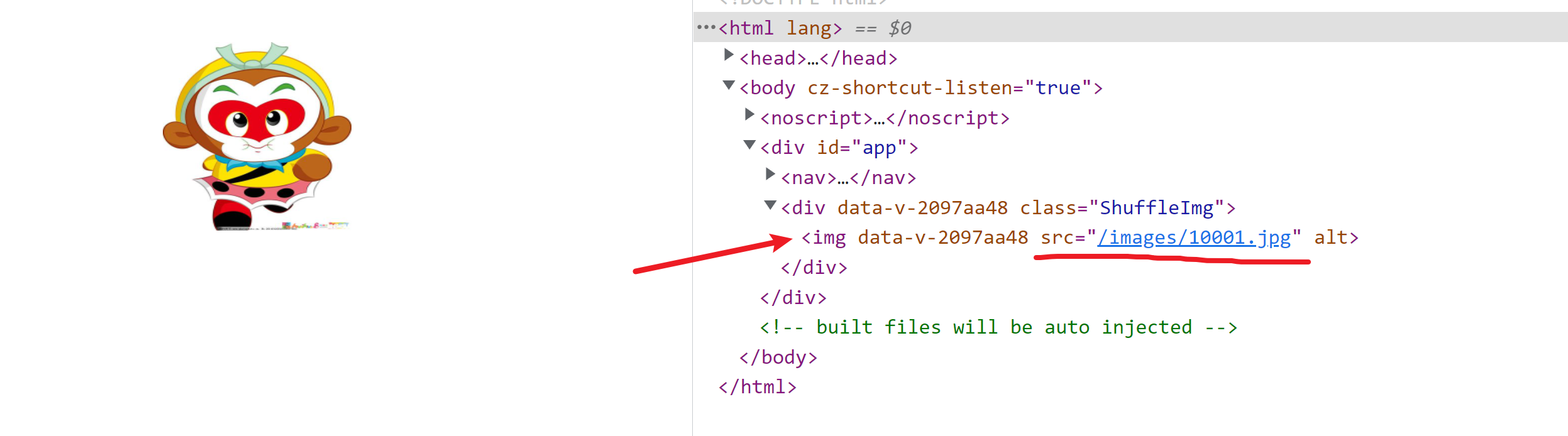
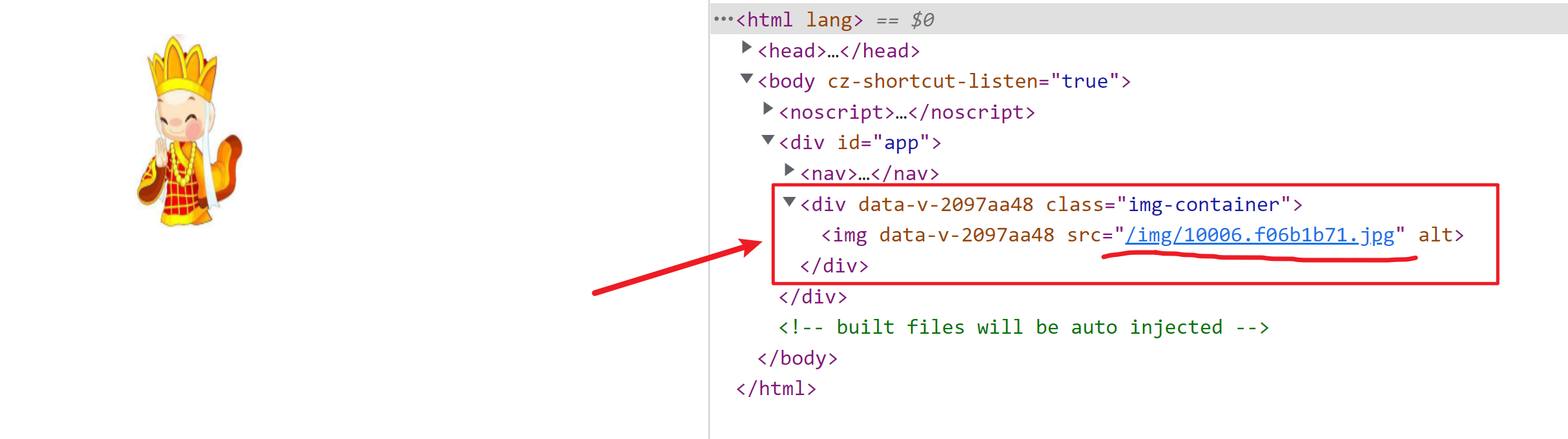
看上图,我把图片资源放在了 public 目录下,在组件中引入,没有问题,那么看一看运行结果,到底会不会显示出来呢?
竟然显示出来了,用浏览器检查元素,看 img 标签的 src 属性就是我们上图中的路径,一模一样,诶,这不没有问题嘛,别急,举个例子你就懂了,有的时候图片很多,比如需要在网页上展示100张图片,我们总不能写100个 img 标签然后修改每个 src 属性吧,效率太低了,太耗成本,我们肯定是要动态渲染的,那么我们试一试,使用动态渲染的话它还会显示吗?
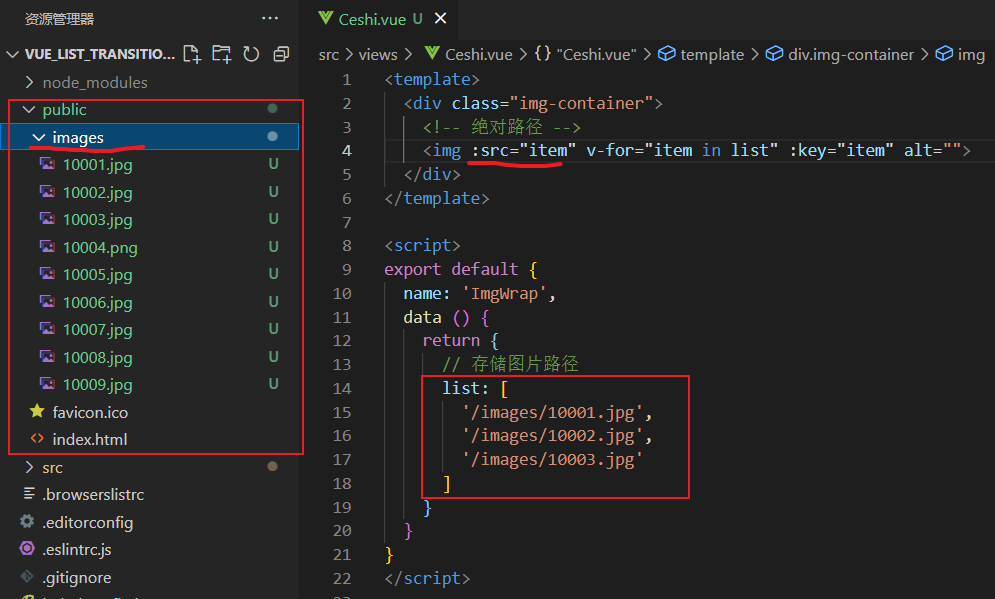
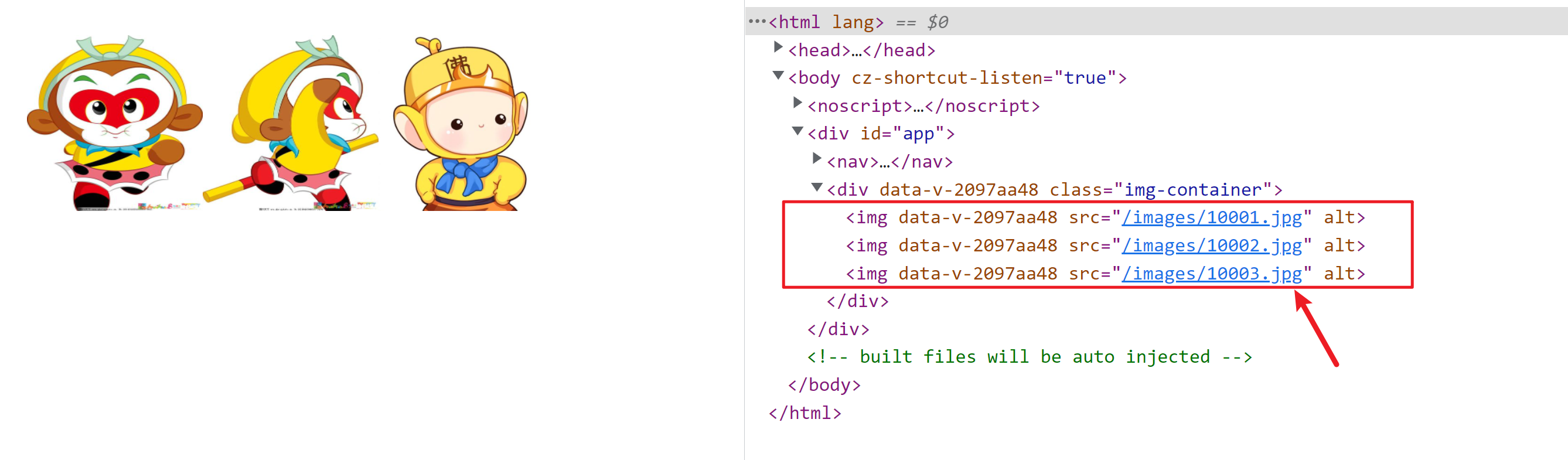
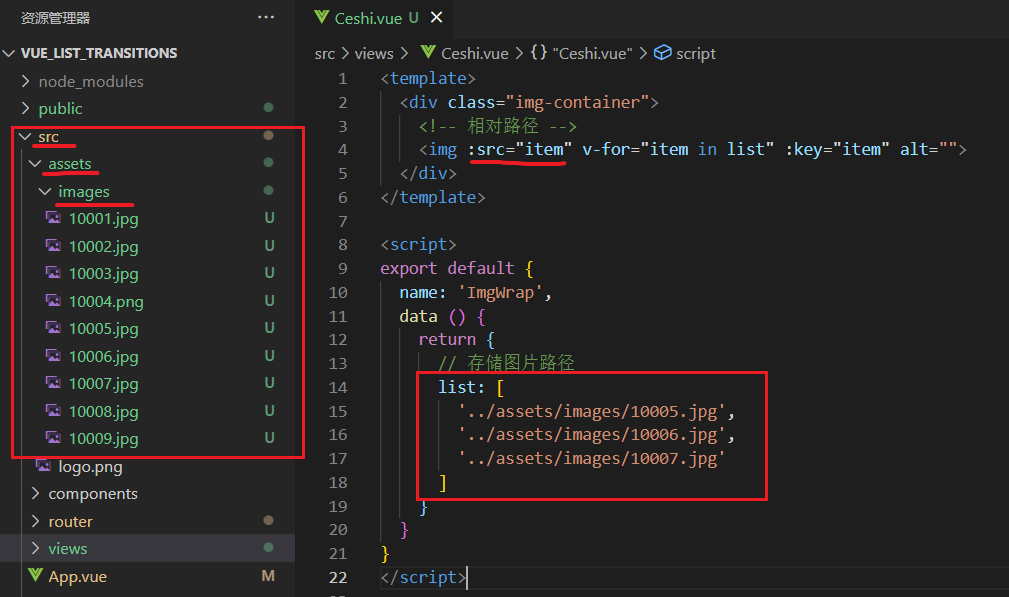
为了让大家清晰的了解,我将 images 目录下的图片文件也展开,看图中的代码,我已经将 img 的 src 属性变成了动态属性,通过 v-for 指令渲染 data 中的 list 属性,将每个迭代的元素绑定到 src 属性上,仔细的小伙伴会发现 img 标签上有一个 key 属性,它的作用是表示唯一值,官网推荐这么做,提高性能,说了这么多,看看具体效果是什么样子。
呃,它也显示出来了,看到这,有小伙伴不理解了,这个博主在讲些什么,这不没有问题吗,是的,将静态资源放到 public 目录下使用绝对路径引入的确是一种解决方式,而且官网也有注明可以这样使用,但是我们要明白,为什么这种方式它可以显示出来,先看官网文档(其实最上面截的官网文档介绍图也有说,只不过说的不够详细),我们往下翻,看这一部分 HTML和静态资源—public 文件夹
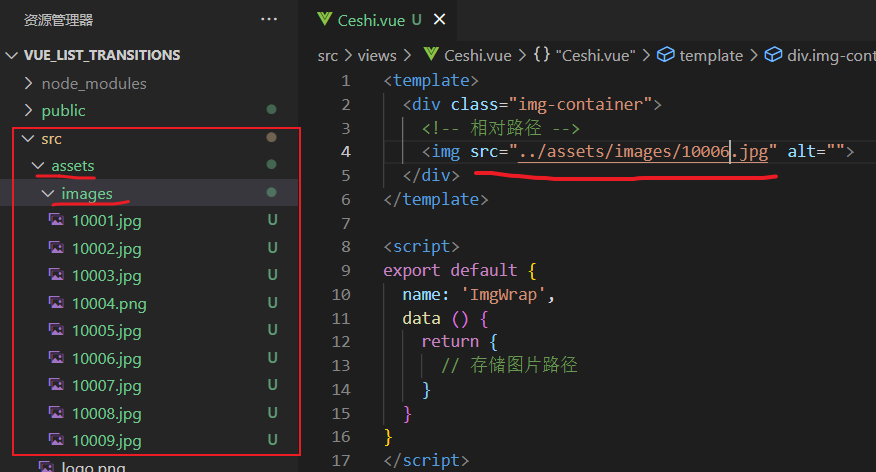
我们从上往下分析,简单描述意思就是 public 目录下的静态资源不会经过 webpack 处理,当你用绝对路径引入时就是你写的路径什么样子它渲染时就是什么样子,文档中也说明了好处,同时也说了它部署项目时的问题,需要另外改配置,也告诉了你什么时候去使用,详细的细节我这里不多说了,大家可以去官方文档去查找,讲到这里,应该对于 public 目录 和 绝对路径有了解了吧,我们下次就知道在项目中如果图片资源不显示,可以放在 public 目录下,使用绝对路径的方式引入。 2. 相对路径上面讲了使用绝对路径没有问题,那么当我们使用相对路径引入呢? 为了大家方便与上面的讲的形成对比,我换了张图片,看图中,此时我的路径也已经修改为了相对路径,图片是存储在了 src –> assets –> images 目录下,注意我的路径写法喔。
接一来我们来看运行效果,发现它可以正常显示,但是请注意我划红线的部分,仔细看它的路径和我上面图中代码的写的路径不一样,这是怎么回事呢?
先带大家去官网文档 HTML和静态资源—从相对路径导入 中看一看,有没有介绍
读了一遍后,得知它在编译过程中被 webpack 解析了,被解析为 require(图片路径) 这种格式了,最终渲染出来的路径也就改变了,那么我使用动态属性渲染可以吗?
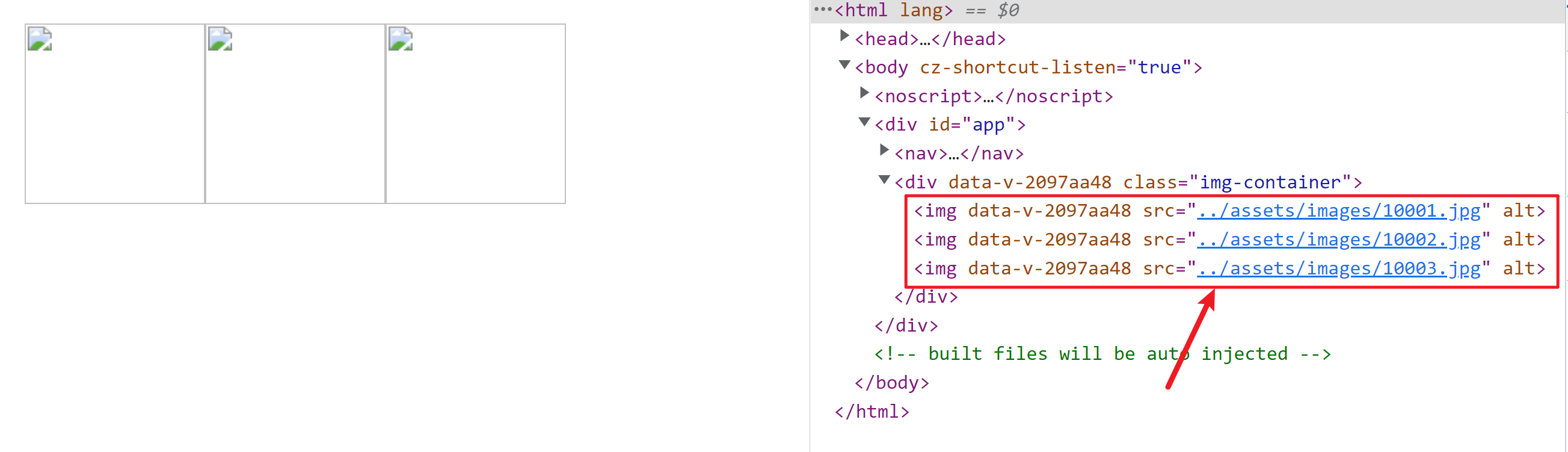
看代码结构,和相对路径中的并没有很大的差异,只是将 data 中的 list 属性里面的路径修改成了相对路径,那么看看效果会是什么样子。
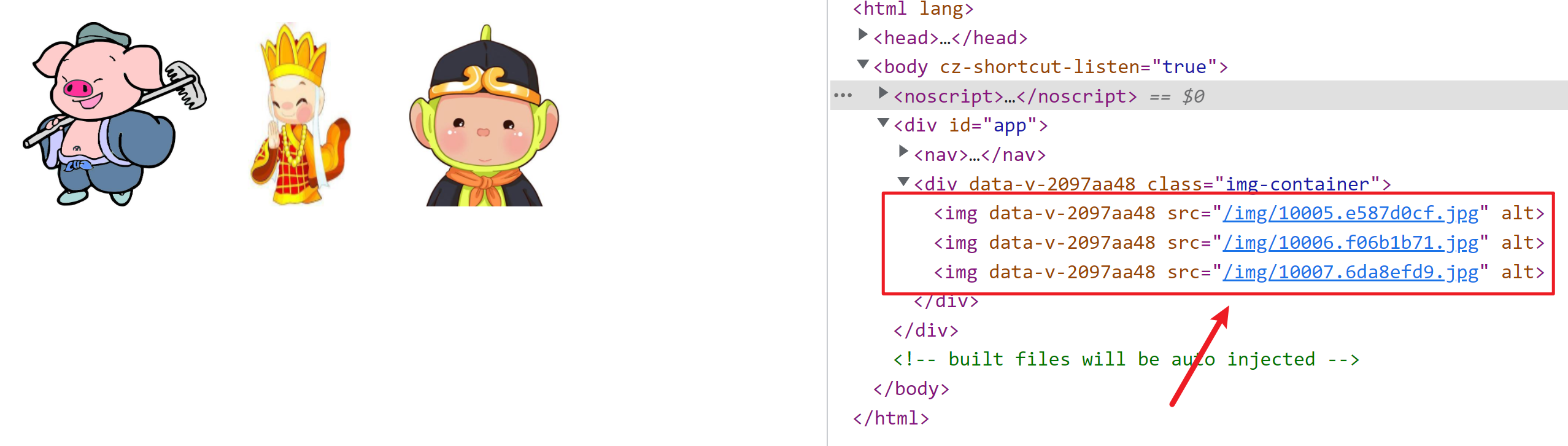
此时发现图片并没有被显示出来,看右侧 img 标签中的 src 属性的值并没有经过处理,而是和代码中的写的一模一样,和咱们上面一张图片浏览器渲染出来后的路径形成了很大的对比,这是怎么回事呢?这是因为当我们动态渲染图片时, webpack 并不会将它们解析,怎么解决这个问题呢?想一想,webpack 帮我们解析时不就是用 require() 把图片路径包裹起来了吗,我们手动的将它改一下难道不可以吗?试一试
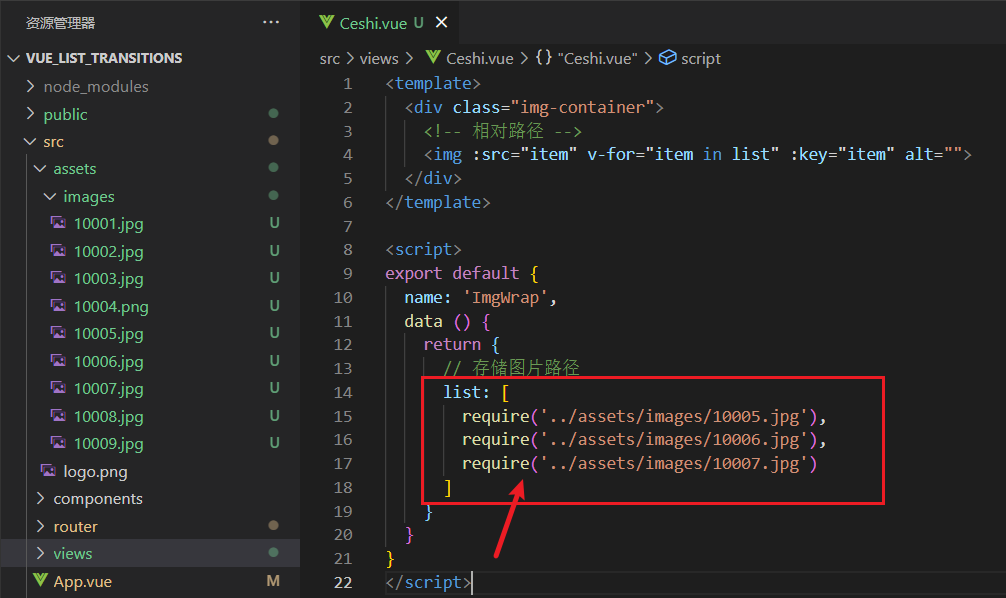
将代码修改为如上图的方式,运行一下,看看效果
你发现已经成功的被渲染出来,但是如果有100张图片呢,难道要用100次 require() 把它们包裹起来吗,这多耗时耗力啊,下面我教你一种方式,我就直接放代码了,因为改动不大,只是告诉你思路,一看就学会。 // img 标签注意 一定不要使用下面演示的这种方式,我是看 详解vue中静态资源的路径问题(深度好文) 这篇文章看懂的,开头就讲了。 好了,我相信看到这里的小伙伴一定知道如何解决这个问题了,等下次再出现了,如果忘记了就回来逛一逛哈哈,再次感谢阅读。 总结博主了解的不是很深,只是把最基础的解决方式分享给大家,还有其他的方式可以解决,往后自己搞明白了再继续来补充吧😁 参考资料 详解vue中静态资源的路径问题(深度好文)vue引入图片报错?VueCli 关于静态资源(图片) 引入问题感谢上面两位大哥的分享,非常有参考价值,推荐小伙伴们去阅读,而且他们扩展的知识很多,非常值得学习👍 |
【本文地址】